Variable Fonts and the Future of Web Typography
Présenté par Jason Pamental lors de la conférence An Event Apart à Orlando en 2018, le séminaire Variable Fonts and the Future of Web Typography nous présente la technologie des polices variables, ses avantages et la révolution que cela apporte dans le domaine du design web.

Jason Pamental, Medium, 17/05/2018
L’importance de l’adaptabilité
Dans un épisode du podcast "99% Invisible", Avery Trufelman évoque la tentative de l’US Armed Air Corps, au début du 20e siècle, de calculer la taille moyenne de leurs pilotes afin de concevoir un cockpit adapté à tous. Cependant, ils se rendirent compte que cette solution ne convenait pas, en réalité elle augmentait les nombres d’accidents mortels au cours des vols d’essai. La solution retenue fut de créer un siège adaptable à chaque pilote.
À vouloir généraliser en s’adaptant au plus grand nombre on finit par n’être adapté à personne.
Sur le web, ce principe s'applique également. La volonté d'avoir un système visuel qui soit assez robuste pour gérer tout type de contenu qui puisse exister, sur n'importe quelle plateforme, a fini par homogénéiser le design des sites web. On assiste au même problème qu'a connu l'armée de l'air américaine.
Lors de la création d’un site, nous devons faire en sorte qu’il s'adapte à l’utilisateur et à son support. Pour Jason Pamental, cette tendance a poussé les concepteurs desdits systèmes à sous-estimer l'importance de la typographie. Mais il semblerait qu'une solution soit arrivée : les polices variables.
Un peu plus sur Jason Pamental

Jason Pamental est un des leaders de l'expérience utilisateur et un expert dans le domaine de la typographie web. Il travaille pour le groupe W3C (World Wide Web Consortium) dans la section Web Fonts Working, ce groupe gère tout ce qui est bonnes pratiques du web et leurs évolutions. En plus de multiples conférences et séminaires, il a écrit plusieurs articles, que ce soit pour Type Network ou Monotype sur la typographie web. Il a rédigé le livre “Responsive Typography” considéré comme une référence. Lors de son intervention à l' “An Event Apart” à Orlando , il nous présente les bienfaits des polices variables.
La police variable en quelques mots…
Lors de sa conférence, Jason Pamental explique que la typographie, la forme de la lettre, a autant d’importance que le message du texte car elle n’est jamais neutre.
I LOVE YOU ≠

Le premier cas est un texte tapé à l’ordinateur, simple et sans graphisme spécifique. Le deuxième, un petit mot écrit à la main.
Lequel vous parle le plus ?
Le dessin des lettres est un aspect primordial du message que l’on veut faire passer, il sert à faire “entendre”, donner un ton auquel on peut s’identifier. Voilà l’importance de la typographie.
“Words have power & typography is their voice”
« Les mots ont du pouvoir, et la typographie est leur voix.»
—Jason P.
Sur le web, pouvoir retranscrire cette voix et toutes ses subtilités n’est pas facile. C’est possible, mais la réalité est que la typographie numérique est assez statique. Une police de caractère prend la forme d’un fichier, avec un dessin de lettres qui lui est propre. Pour changer ce dessin, il faut un fichier différent. Chaque variante engendre alors un nouveau fichier, créant une situation où l’on force l’utilisateur à télécharger un nombre de fichiers conséquent, ralentissant le site et nuisant à l’expérience utilisateur.

Typo Labs 2018 | Jason Pamental
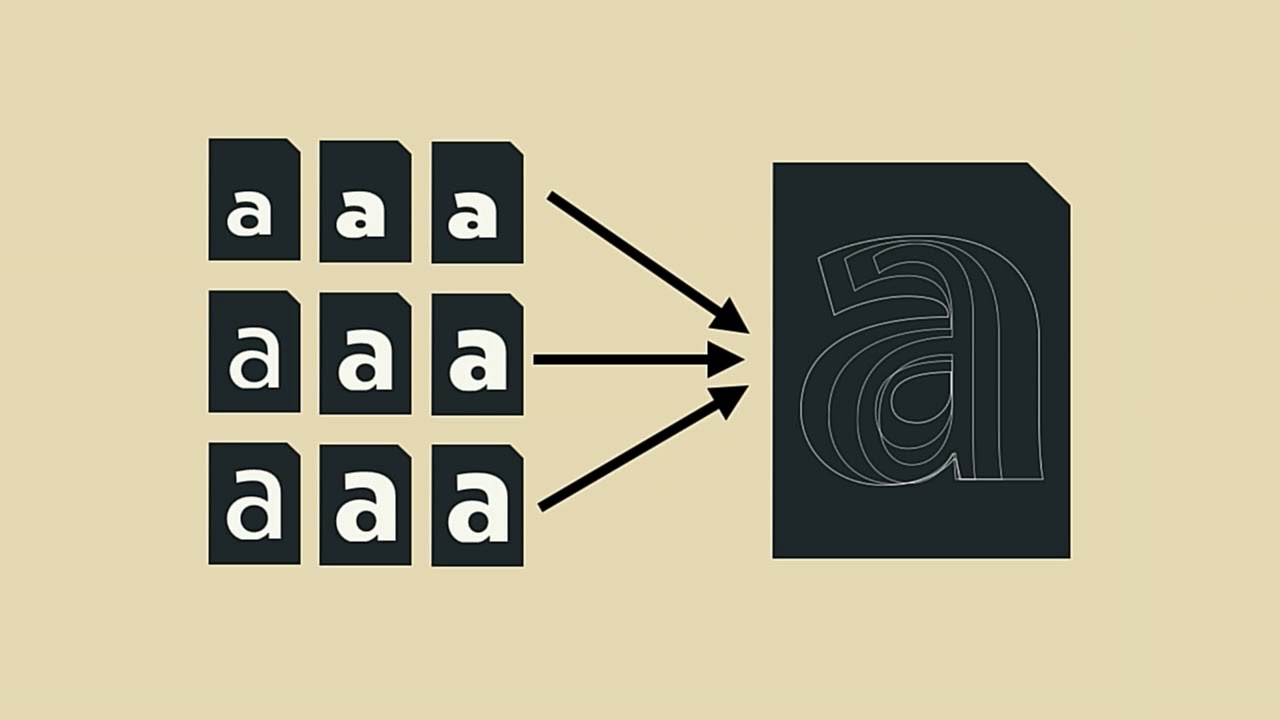
C’est alors qu’entre en jeu les polices de caractères variables, une technologie apparue en 2016 qui consiste à stocker toutes les variantes de dessin imaginables dans un fichier unique. Chaque police variable possède un nombre d’axes et des propriétés que le designer peut éditer comme bon lui semble. De l’épaisseur des traits à la largeur des lettres, en passant par leur inclinaison ou leur empattements… Tant de facteurs modifiables facilement par le designer dans le CSS du site.
Les possibilités sont infinies !
Pourquoi vouloir changer de méthode et utiliser une typographie variable ?
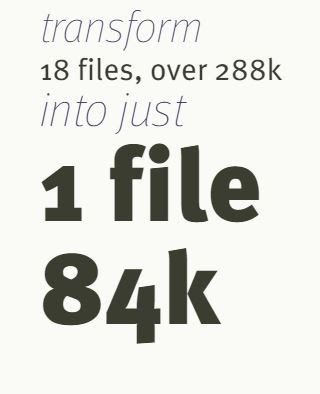
Parce qu’on a accès à une grande liberté de création. Par exemple, une famille de police qui nécessitait d’intégrer plus de 288 kilo-octets de fichiers au sein du site ne demande désormais qu’un seul et unique fichier, de 84 kilo-octets. Concevoir une expérience qui s’adapte réellement à tous les utilisateurs est désormais faisable, sans se heurter à des problèmes de vitesse et de performance.

Jason Pamental, Medium, 17/05/2018
De plus, cette nouvelle technologie en pleine expansion est open source, ce qui veut dire qu’on peut l’utiliser librement, et qu’elle est susceptible d’évoluer et de gagner en puissance au fil du temps. Néanmoins, cela ne veut pas dire que les polices sont toutes gratuites et libres de droit.
Cette technologie est également intégrée sur la grande majorité des navigateurs Internet – Chrome, Firefox, Edge, Opera, ainsi que leurs versions mobiles. (iOS et Android) Certains outils destinés aux créatifs, comme Photoshop et Illustrator, proposent aussi le support des polices variables.
Le futur du web ?
Cet outil est une révolution en terme de design typographique et d’adaptabilité du contenu. Cependant, étant récente, elle n’est pas encore répandue, les polices préexistantes devant être converties par leurs créateurs.
On est donc face à un nouvel outil aux possibilités quasi-illimités, facile à intégrer aussi bien pour les créateurs de polices que les webdesigners. En bref, une belle promesse d’avenir.
“A variable font is a single font that acts as many”
« Une police variable est une police qui, seule, agit comme plusieurs.»
—John Hudson