Case-Study
Le début d’une nouvelle aventure commence. Nous nous retrouvons aujourd’hui pour parler de mon dernier projet en date, mon travail de fin d’année. Pour mettre un peu les bases, le projet devait proposer un service ou répondre à un manque. Tout le concept allait être testé sous forme d’un MVP (minimum viable product) afin de voir le plus rapidement et efficacement possible le potentiel de ce dernier.
Le service
Maintenant que les bases du projet sont posées, il me faut un sujet à traiter. J’ai commencé par me pencher sur les annonces d’animaux à donner ou à vendre via les annonces Facebook où tout était toujours un peu perdu à droite et à gauche. Je me suis donc dit que j’allais proposer une plateforme dédiée aux particuliers pour ces animaux mais après quelques recherches, il s’est avéré que ce n’était tout simplement pas légal de vendre ou donner des animaux comme ça si l’on n’est pas un professionnel dans le métier.

Suite à une discussion avec mon entourage, il s’est avéré que ce même problème existait aussi pour les achat et vente de réplique d’airsoft de seconde main. Sans plus tarder, j’ai commencé à questionner mon entourage dans le milieu de l’airsoft pour en recueillir toutes les informations possibles comme je ne fais pas moi-même de l’airsoft.

Le service que j’allais proposer est enfin décidé : proposer un site mettant en lien des particuliers pour vendre ou acheter des répliques d’airsoft.
Le mvp
Maintenant que j’ai mon sujet, il me faut travailler sur sa mise en place et donc son MVP. J’ai commencé par compléter une Lean Canvas ainsi qu’une Test Card pour cibler mon sujet, son utilité, sa viabilité, son contenu mais également le public que je souhaitais cibler.
J’ai continué à chercher l’identité visuelle que je voulais que mon projet ait. J’ai tout de suite voulu partir sur des couleurs kaki pour jouer avec ce côté militaire.

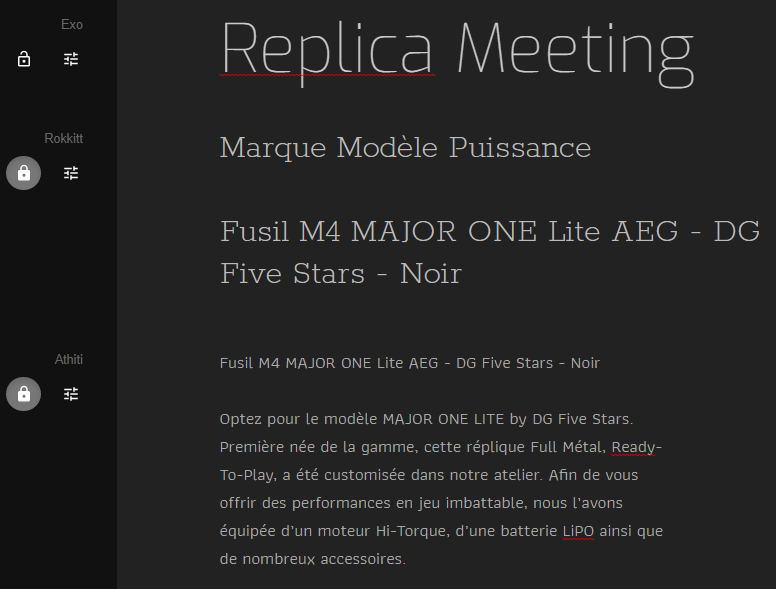
Pour le choix de mes typographies, je savais que j’allais utiliser énormément de texte écrit uniquement en majuscule, il me fallait donc une écriture qui convenait à ça. Après plusieurs tests et plusieurs tentatives, je suis arrivée à cibler trois typographies qui me convenaient.
La typographie du titre se verra changée plusieurs fois, passant de Exo en Scandia Line Stencil pour finir en Axia.

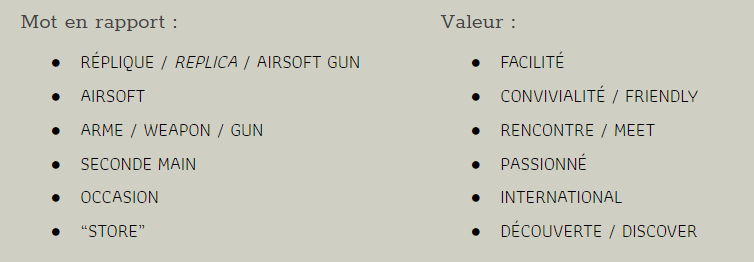
Pour ce qui est du nom de mon site, j’ai trop voulu me compliquer la tâche. Je voulais à coup sûr utiliser le terme “Replica” qui se traduit littéralement par réplique mais j’essayais sans cesse de faire des associations en coupant mon mot.


Pour ce qui est du nom de mon site, j’ai trop voulu me compliquer la tâche. Je voulais à coup sûr utiliser le terme “Replica” qui se traduit littéralement par réplique mais j’essayais sans cesse de faire des associations en coupant mon mot.
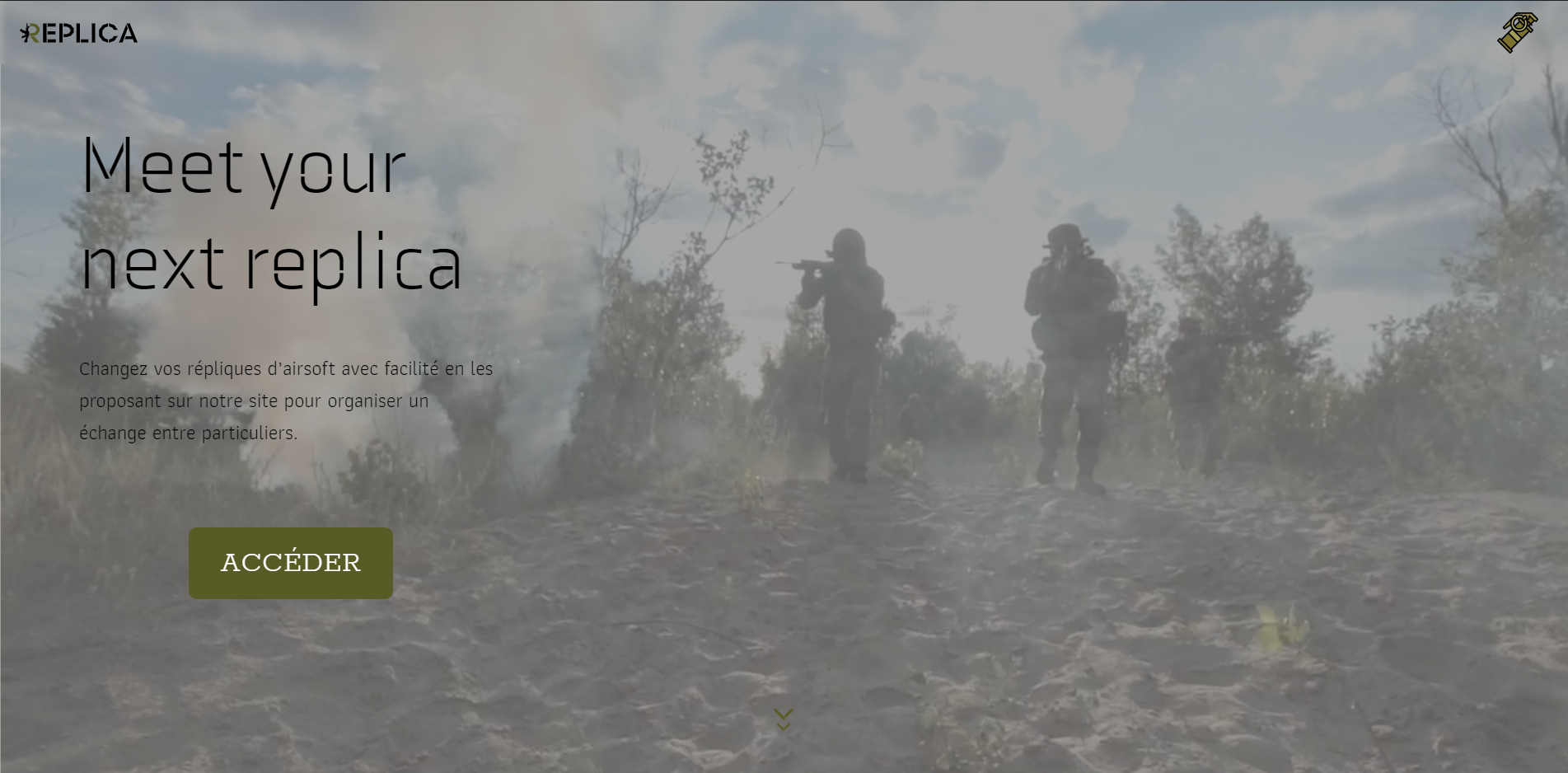
J’ai réalisé que, finalement, appeler mon site “Replica” était parfait. Et la bonne nouvelle dans toutes ces recherches de noms, c’est que j’avais également trouvé ma phrase d'accroche : “Meet your next Replica”.

Pour m’aider avec le contenu, j’ai encore posé de nombreuses questions à mon entourage pour regrouper leurs différentes propositions. Je me suis vite rendue compte que les demandes de chacun étaient toutes plus ou moins différentes mais les deux grandes différences étaient, d'une part l’esthétique d’une réplique et de l’autre ses performances. J’ai décidé de me concentrer dans un premier temps sur les performances des répliques pour proposer des catégories pour affiner une recherche de répliques sur mon site.

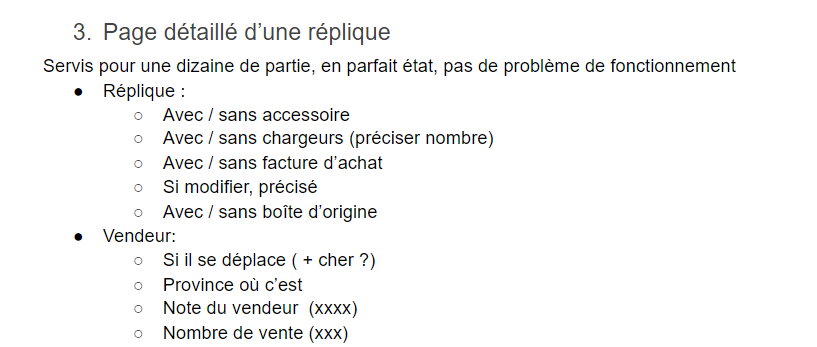
J’ai également listé toutes les choses intéressantes à savoir sur une réplique quand on veut l’acheter.
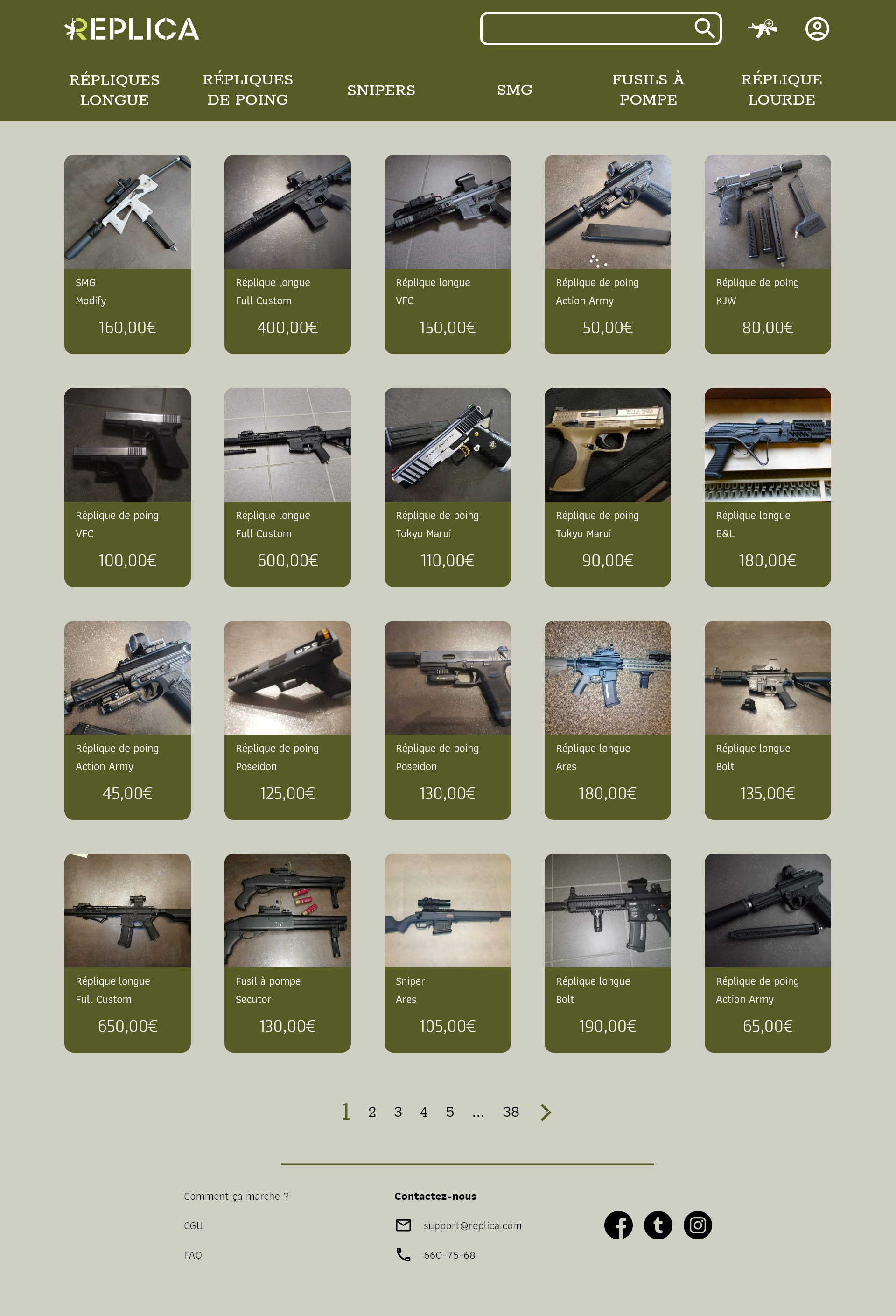
Une fois toutes les informations qu’il me fallait en main, j’ai réalisé les différentes pages de mon MVP, à savoir : une page d’accueil, une page de recherche, une page détaillée d’une réplique et une page pour ajouter une réplique au catalogue.
La présentation
J’ai mon MVP, mon identité visuelle, je dois maintenant mettre en avant mon projet et cela va se faire en 2 parties.
La première est la création d’une Landing Page pour expliquer rapidement le concept de mon site et son fonctionnement.

La seconde est une présentation orale. Celle-ci m’a été plutôt bénéfique car elle permet d’avoir un retour direct et à chaud des personnes que j’ai face à moi de la première version de mon projet. Ça m'a donc montré les choses qui n'allaient pas sur mon site et qui sautaient aux yeux. Je pense notamment à la taille de mes boutons qui étaient excessivement gros ou mes contrastes mal gérés.


Les tests
Pour peaufiner mon projet, il m’a fallu le faire tester. Je me suis à nouveau tournée vers mes amis qui faisaient de l’airsoft et à tour de rôle, je leur ai donné différents scénarios. Dans l’ensemble, l’application leur semblait intuitive. Ce qu’ils ont relevé c’est que le bouton pour ajouter une réplique était peut-être trop petit en version desktop.
Avec ces premiers retours, j’ai imaginé différents User Journey afin d’avoir différents profils qui arriveraient sur mon site et en tirer des conclusions sur ce qui pourrait y manquer.
La conclusion
Après tout ce petit parcours pour mon projet, je peux affirmer que ce que j’ai le plus fait dans tout ça, c’est discuter, discuter et encore discuter avec mes utilisateurs. C’est un projet que j’ai trouvé très enrichissant autant pour le travail pur et dur que j’ai produit dessus que pour les connaissances que j’ai apprises sur le monde de l’airsoft.
Pour conclure à toute cette aventure, je pense que mon site a réellement un potentiel et la possibilité de se diversifier à l’avenir pour, qui sait, proposer d’autres choses du monde de l’airsoft comme des accessoires ?
Vous voulez en voir plus ? Je vous invite à vous rendre directement sur mon site.